下面我们主要介绍下如何更新薇晓朵的 Divi 子主题,以及如何为 Divi 主题集成至薇晓朵精校中文语言包的方法,普通用户没有对子主题做过更改的请直接下载新版本的子主题,然后上传安装替换即可。
下载地址:
此次更新主要有以下两点:
1 、更新了 Divi 的精校版语言包,效果如何下载更新替换后一试便知,我们已经核验过好几次,质量还是有保障的;
2 、增加了 bbPress 论坛兼容,divi 本身没有 bbPress 的兼容样式,我们已经做了一个样本可供使用,也在子主题中;
3 、 Divi Builder 插件的语言包就不单独分发了,请通过更新子主题的方式获取语言包,若您现有的子主题文件有改动请参考下方帖子进行修改语言包的提取;
Divi Builder 插件使用:
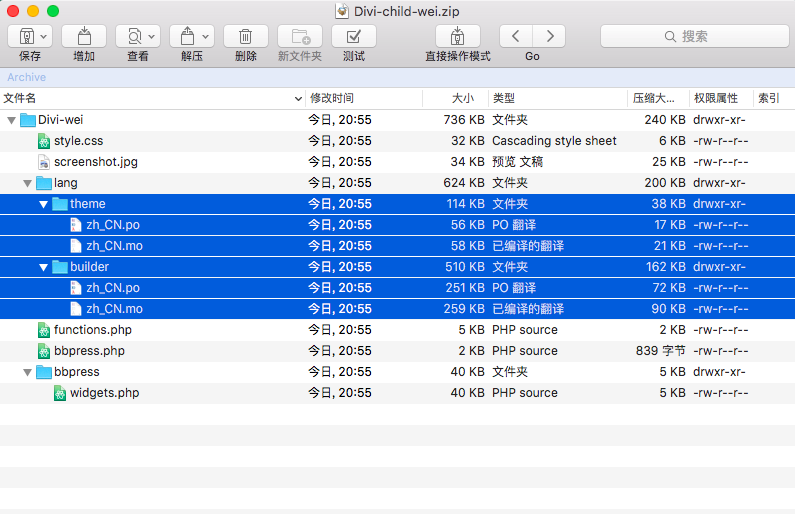
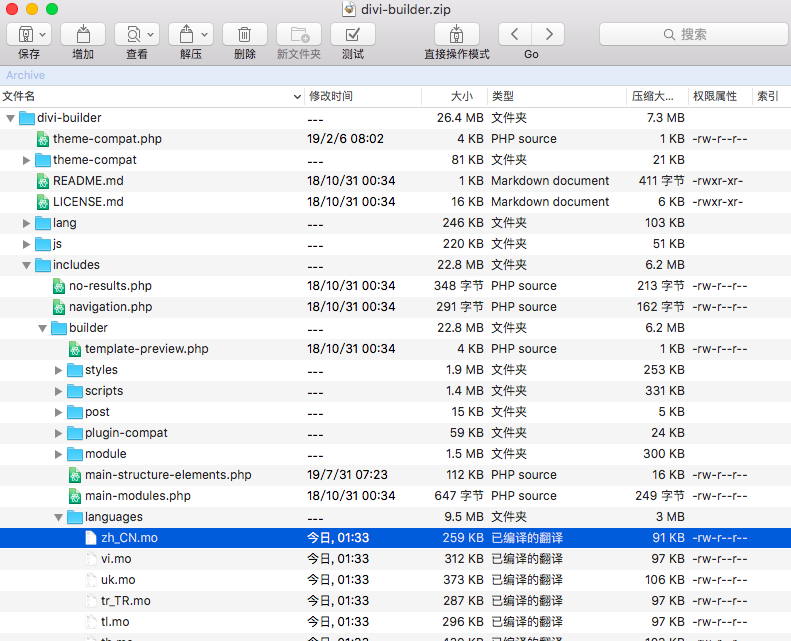
语言包的文件在 Divi-wei/lang/theme 和 Divi-wei/lang/builder 插件要使用的话,请将 `builder` 目录中的 zh_CN.mo 语言包放到 /divi-builder/includes/builder/languages 替换。
把代码也分享出来吧,方便其他用户自定义:加载子主题中的文件
为此,请编辑 functions.php 也就您的子主题并将此 PHP 代码放入其中:
/*================================================
#Load the translations from the child theme folder
================================================*/
function wpdivi_translation() {
load_child_theme_textdomain( 'Divi', get_stylesheet_directory() . '/lang/theme/' );
load_child_theme_textdomain( 'et_builder', get_stylesheet_directory() . '/lang/builder/' );
}
add_action( 'after_setup_theme', 'wpdivi_translation' );然后再按照楼上的图创建 lang 文件夹,然后再新建两个子文件夹 theme 和 builder
这样 divi 就可以自动识别子主题里面的语言包文件。
注意:薇晓朵 divi 子主题已经添加了此代码,请勿反复添加。