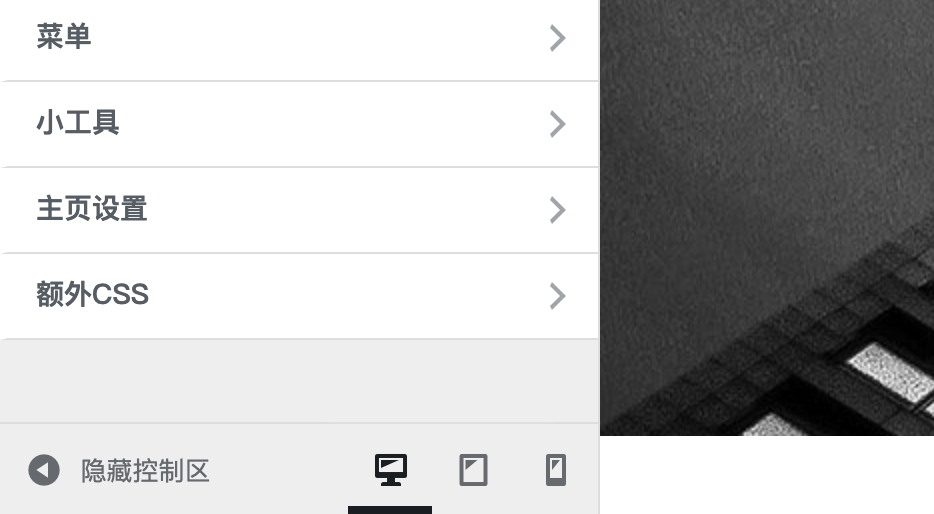
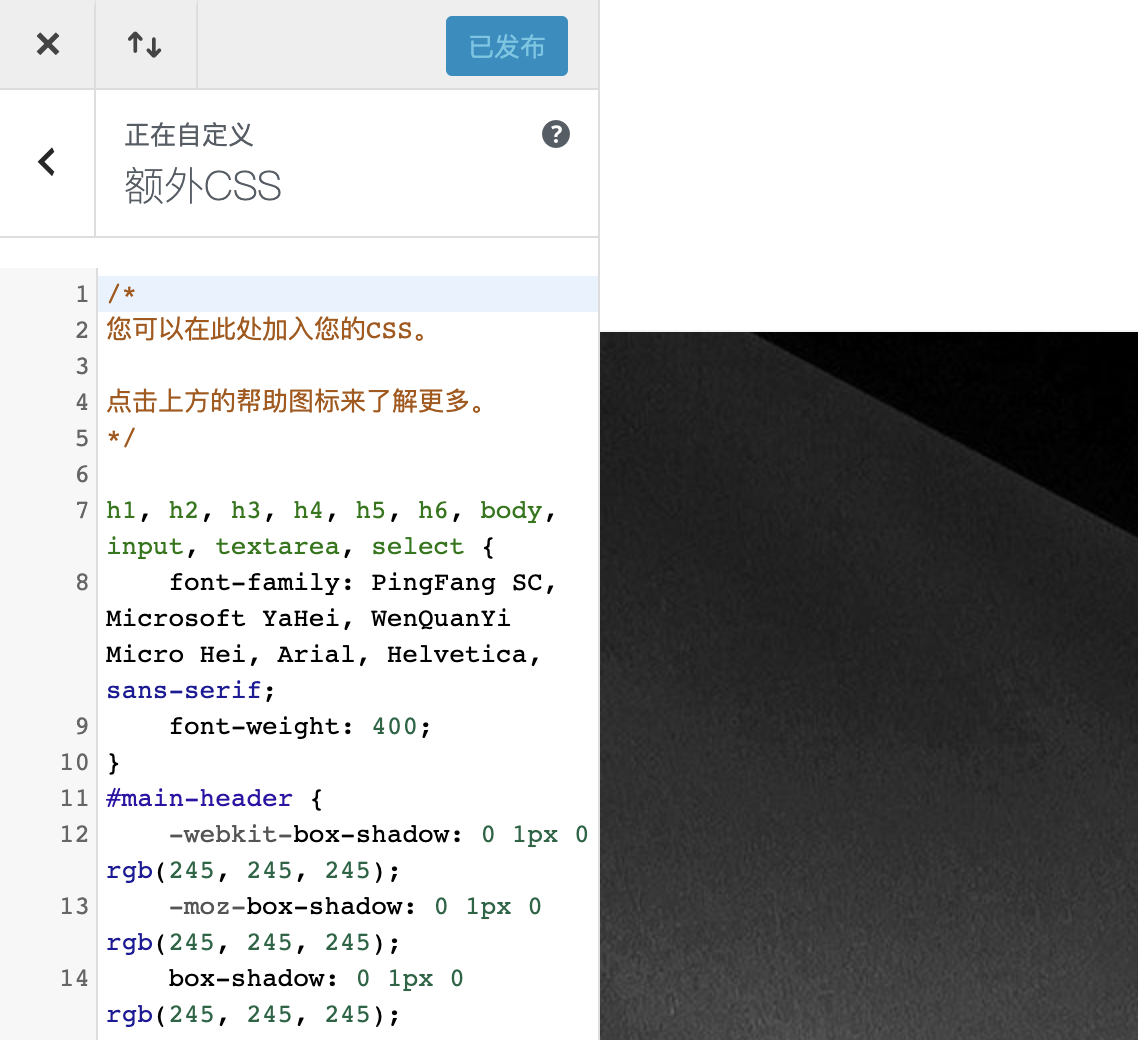
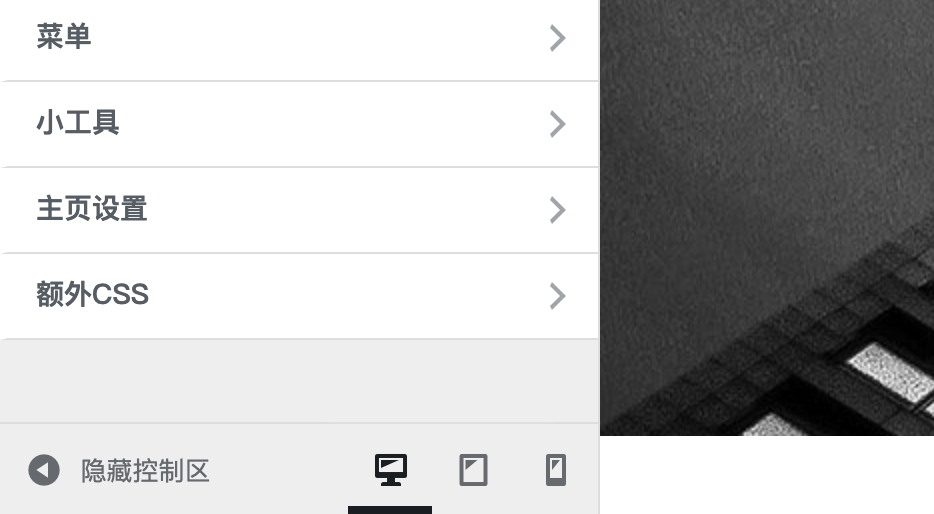
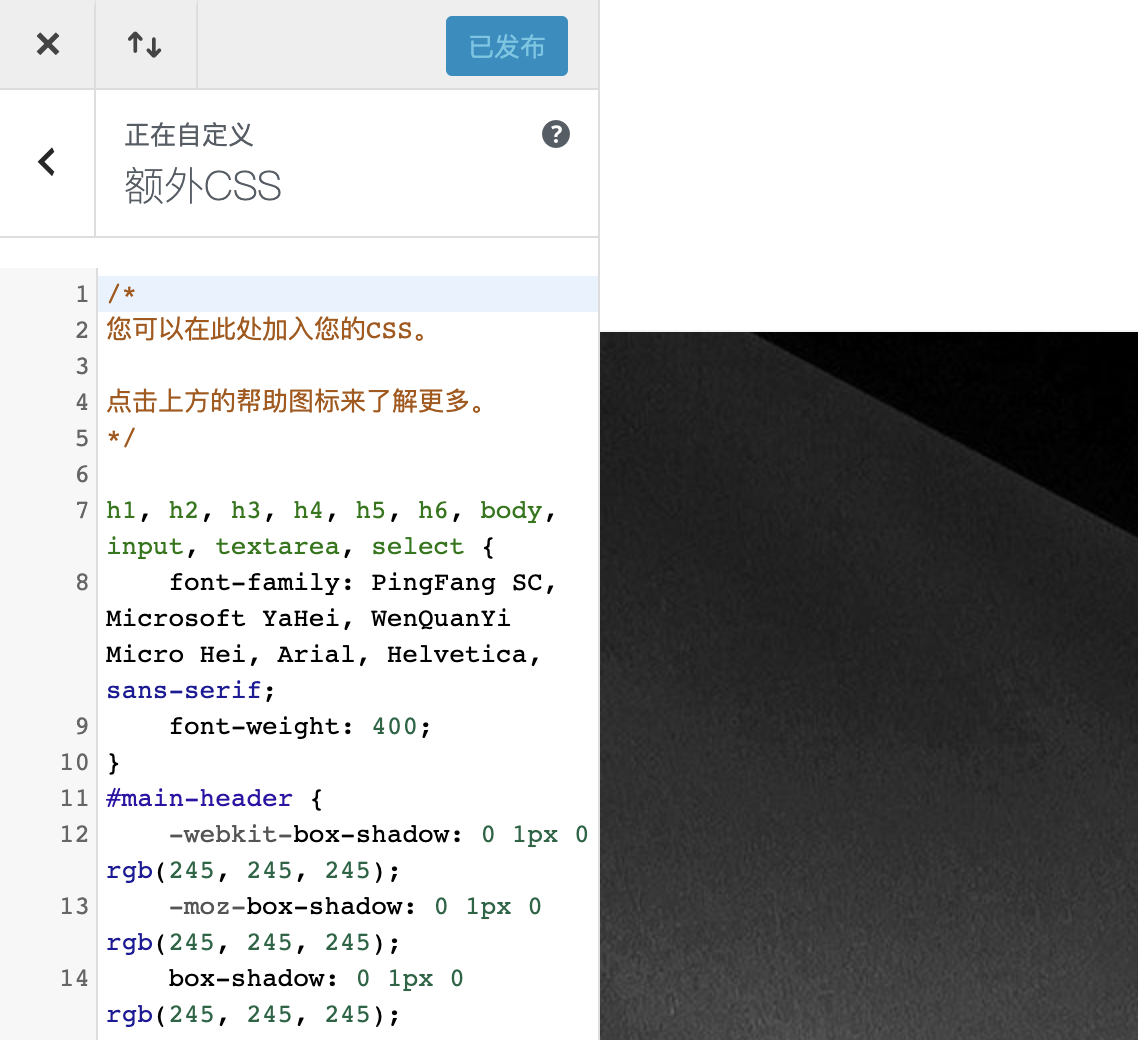
对于 divi 和其他的 WordPress 高级主题,我们并不建议直接修改原始主题的文件,这样是为了避免未来无法正常升级或者升级后所有的修改都会丢失的问题。要修改 CSS 可直接在前台的主题定制器里面去添加。

找到额外 CSS 然后添加进去就行了,要是直接改主题文件的话一更新就全都没了。

这是 WordPress 现在的系统功能,专门为了方便自定义准备。

然后我们做子主题的目的也在于让用户可以保留自定义修改,要加代码什么的应该放到 divi-wei 里面去改,不要原主题。
|
489 次阅读
|
对于 divi 和其他的 WordPress 高级主题,我们并不建议直接修改原始主题的文件,这样是为了避免未来无法正常升级或者升级后所有的修改都会丢失的问题。要修改 CSS 可直接在前台的主题定制器里面去添加。

找到额外 CSS 然后添加进去就行了,要是直接改主题文件的话一更新就全都没了。

这是 WordPress 现在的系统功能,专门为了方便自定义准备。

然后我们做子主题的目的也在于让用户可以保留自定义修改,要加代码什么的应该放到 divi-wei 里面去改,不要原主题。