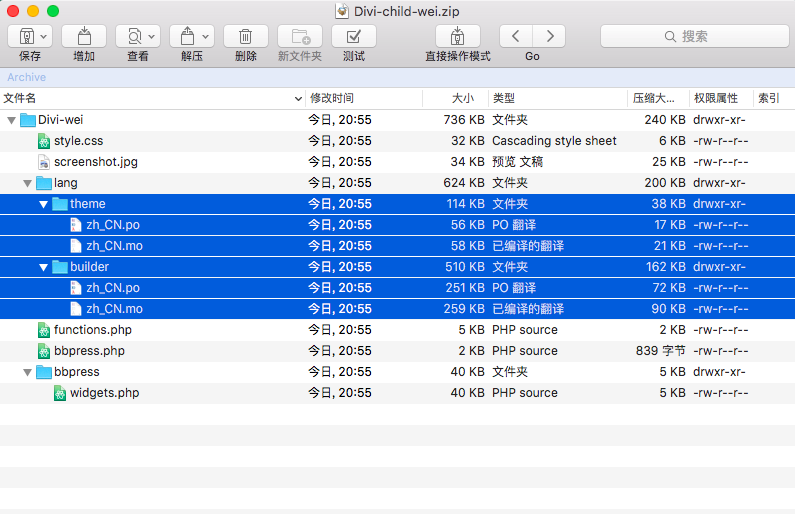
下面我們主要介紹下如何更新薇曉朵的 Divi 子主題,以及如何為 Divi 主題集成至薇曉朵精校中文語言包的方法,普通用户沒有對子主題做過更改的請直接下載新版本的子主題,然後上傳安裝替換即可。
下載地址:
此次更新主要有以下兩點:
1 、更新了 Divi 的精校版語言包,效果如何下載更新替換後一試便知,我們已經核驗過好幾次,質量還是有保障的;
2 、增加了 bbPress 論壇兼容,divi 本身沒有 bbPress 的兼容樣式,我們已經做了一個樣本可供使用,也在子主題中;
3 、 Divi Builder 插件的語言包就不單獨分發了,請通過更新子主題的方式獲取語言包,若您現有的子主題文件有改動請參考下方帖子進行修改語言包的提取;
Divi Builder 插件使用:

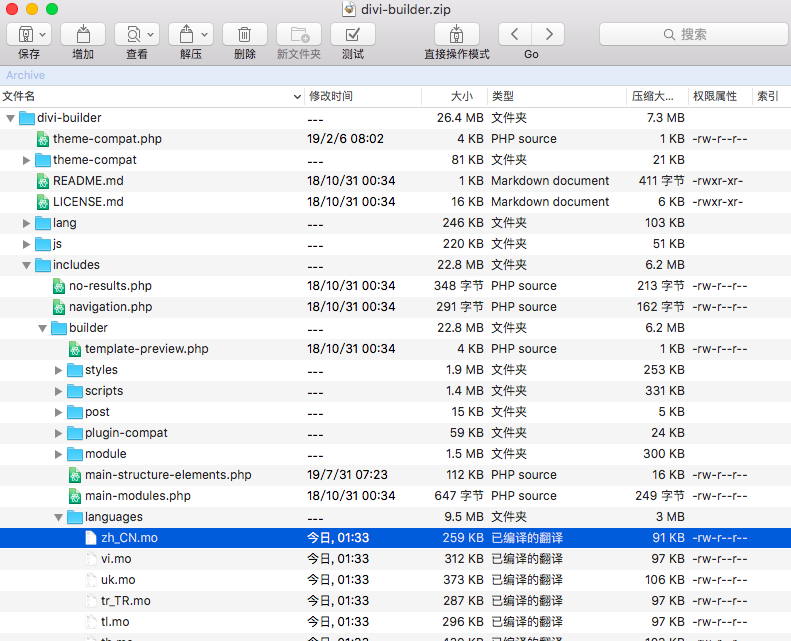
語言包的文件在 Divi-wei/lang/theme 和 Divi-wei/lang/builder 插件要使用的話,請將 `builder` 目錄中的 zh_CN.mo 語言包放到 /divi-builder/includes/builder/languages 替換。

把代碼也分享出來吧,方便其他用户自定義:加載子主題中的文件
為此,請編輯 functions.php 也就您的子主題並將此 PHP 代碼放入其中:
/*================================================ #Load the translations from the child theme folder ================================================*/ function wpdivi_translation() { load_child_theme_textdomain( 'Divi', get_stylesheet_directory() . '/lang/theme/' ); load_child_theme_textdomain( 'et_builder', get_stylesheet_directory() . '/lang/builder/' ); } add_action( 'after_setup_theme', 'wpdivi_translation' );然後再按照樓上的圖創建 lang 文件夾,然後再新建兩個子文件夾 theme 和 builder
這樣 divi 就可以自動識別子主題裏面的語言包文件。
注意:薇曉朵 divi 子主題已經添加了此代碼,請勿反覆添加。




